The project
For the second Capstone project for the UX Academy curriculum, a new feature had to be added to an existing app. After looking for inspiration on Google, I found the idea to allow users to buy concert tickets directly via Apple Music and decided to focus on this. Secondarily, I added a feature that allowed users to track their favorite bands, to e.g. get notified whenever they perform near the user's location.
The main goal of this project was to work with given UI guidelines. I therefore had to follow the exiting layout of the Apple Music app, as well as to integrate any other iOs UI element that I would need to complete the flow of buying a ticket.
Duration: 1 month.
Role: UX Researcher, UX/UI Designer.
Tools: Figma, Adobe XD, InVision, Illustrator, Maze.
The process
For this project, I followed the Design Thinking process.
STEP 1
Empathize
Research
Persona
STEP 2
Define
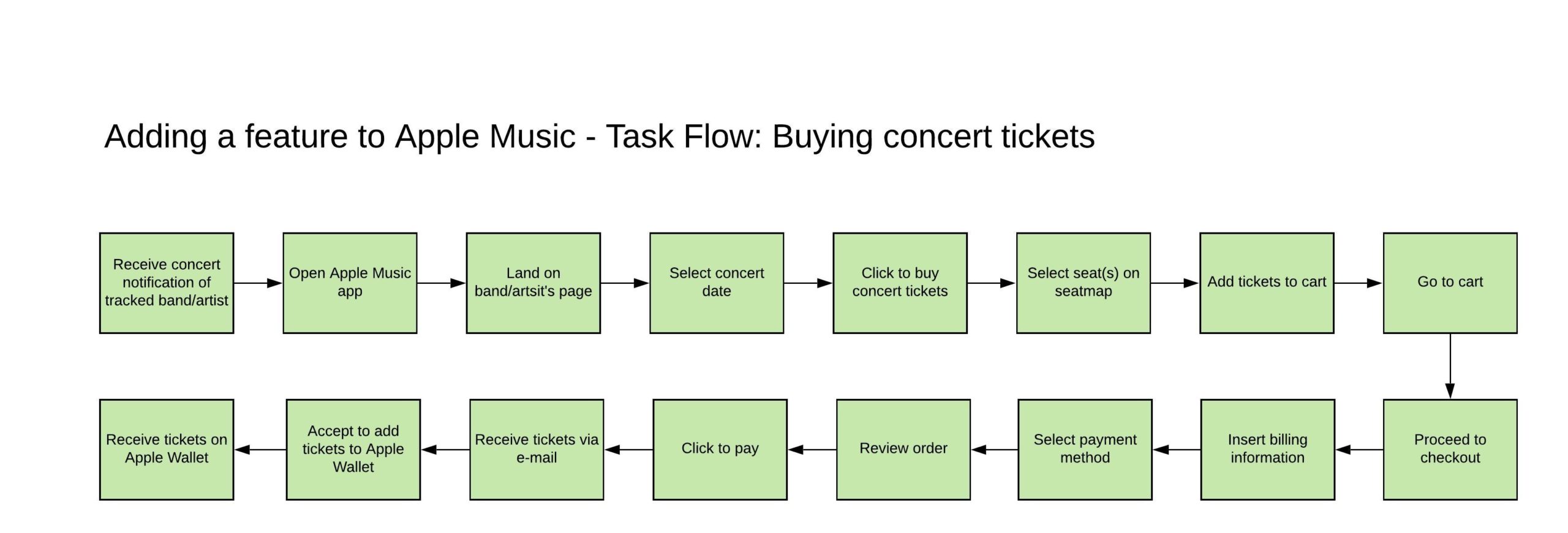
Task flow
User flows
STEP 3
Ideate
Wireframes
STEP 4
Prototype
STEP 5
Test
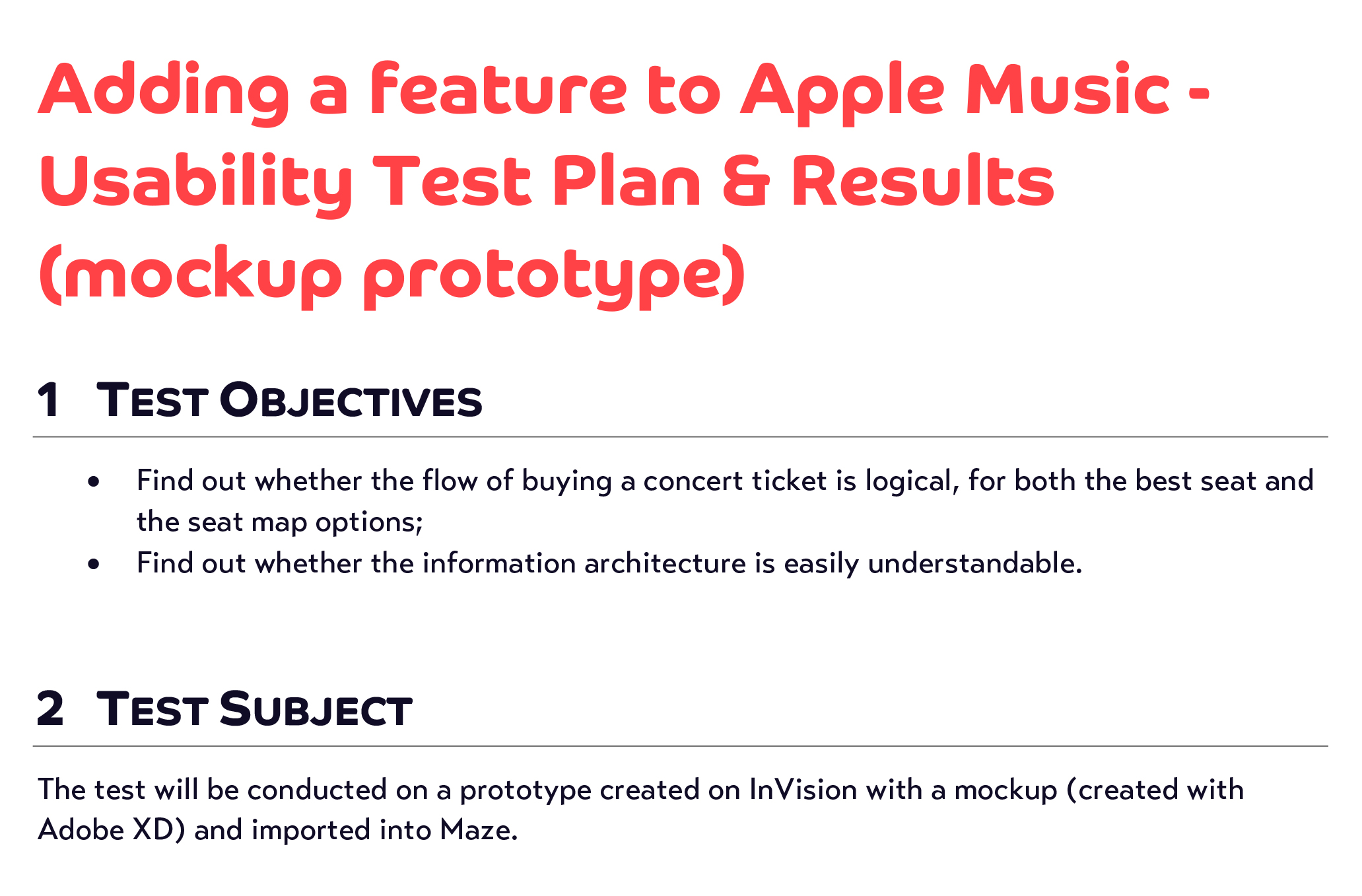
Usability test plan
Usability tests
Report
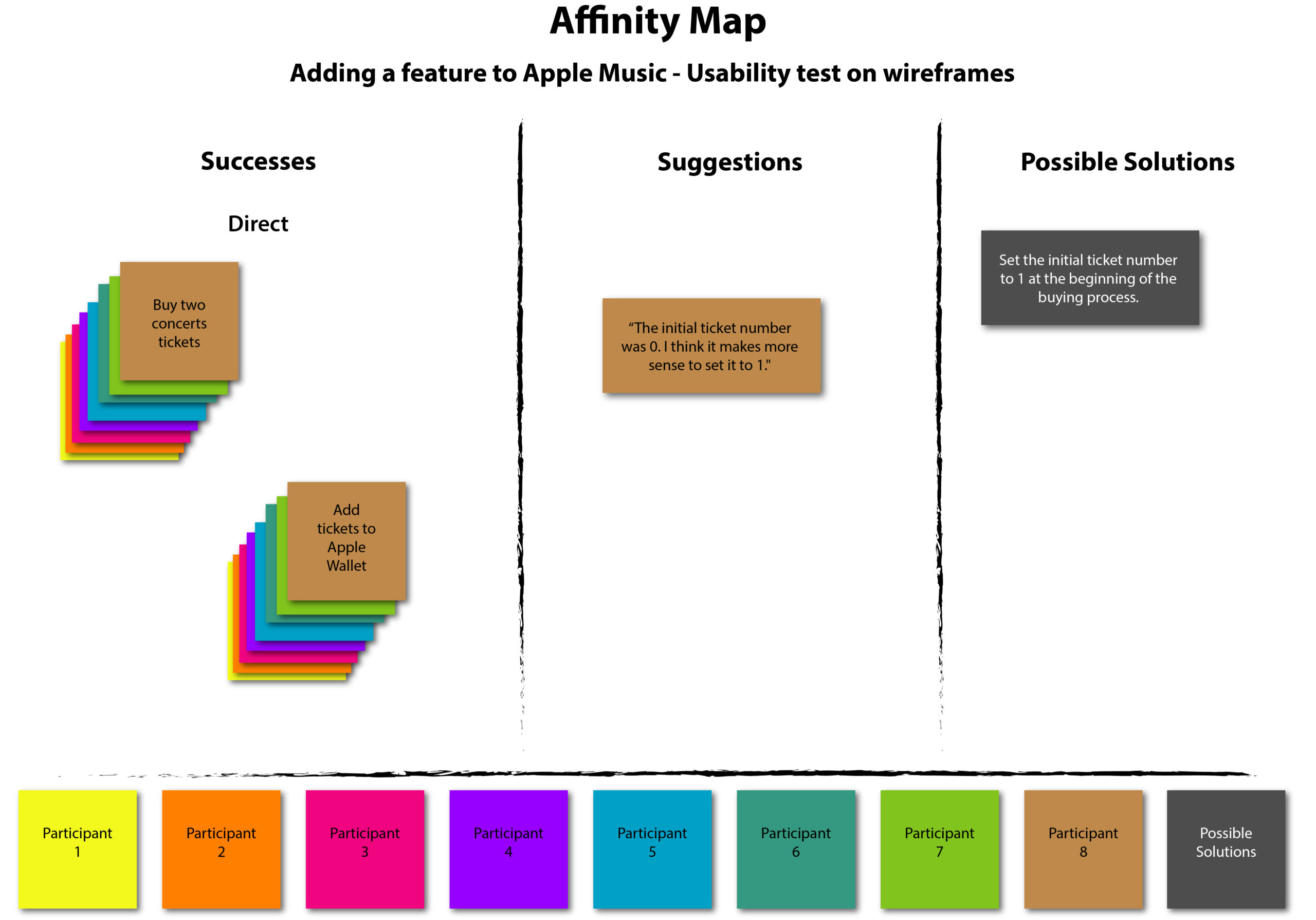
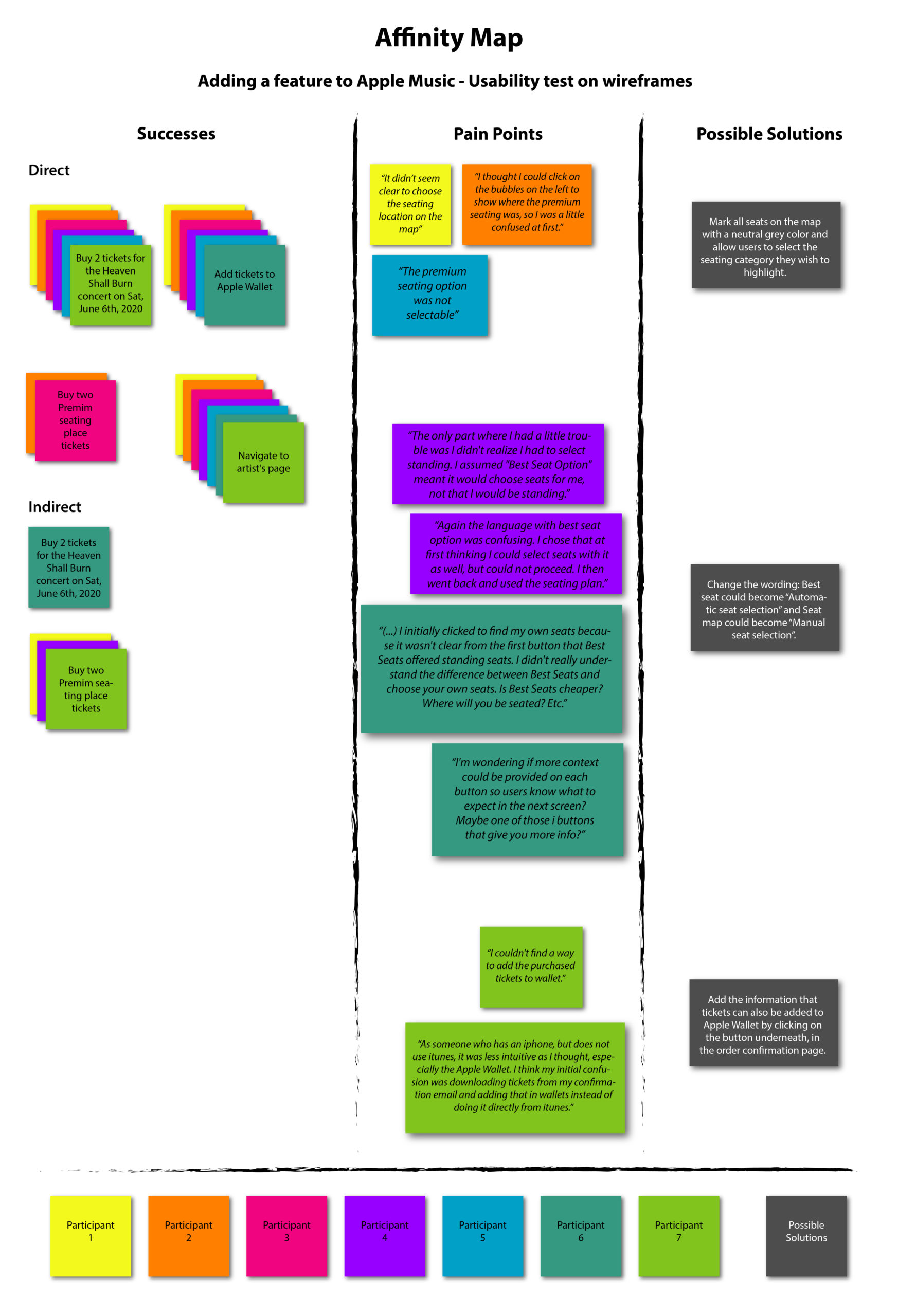
Affinity map
ITERATE
1 - Empathize
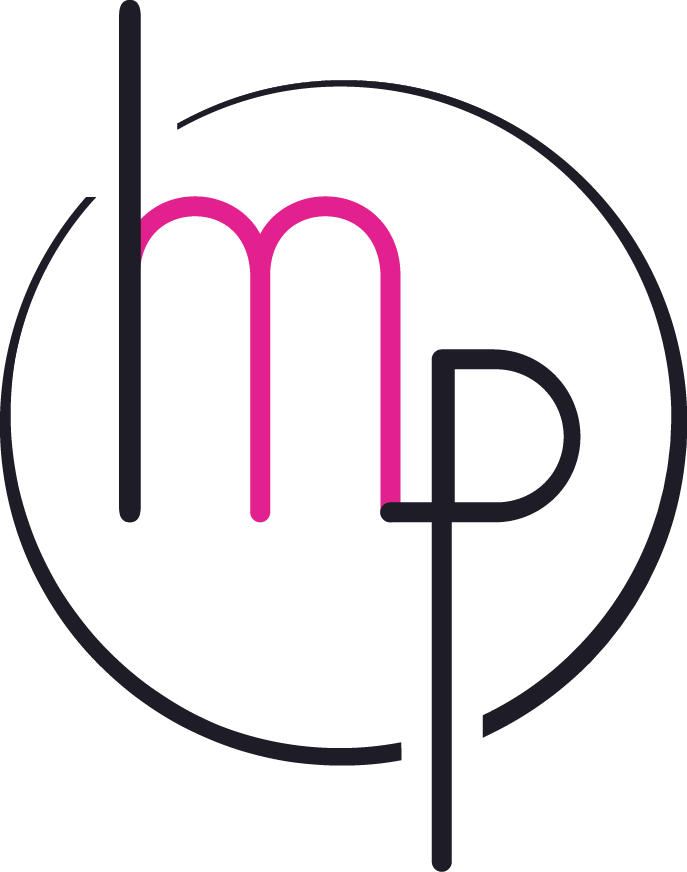
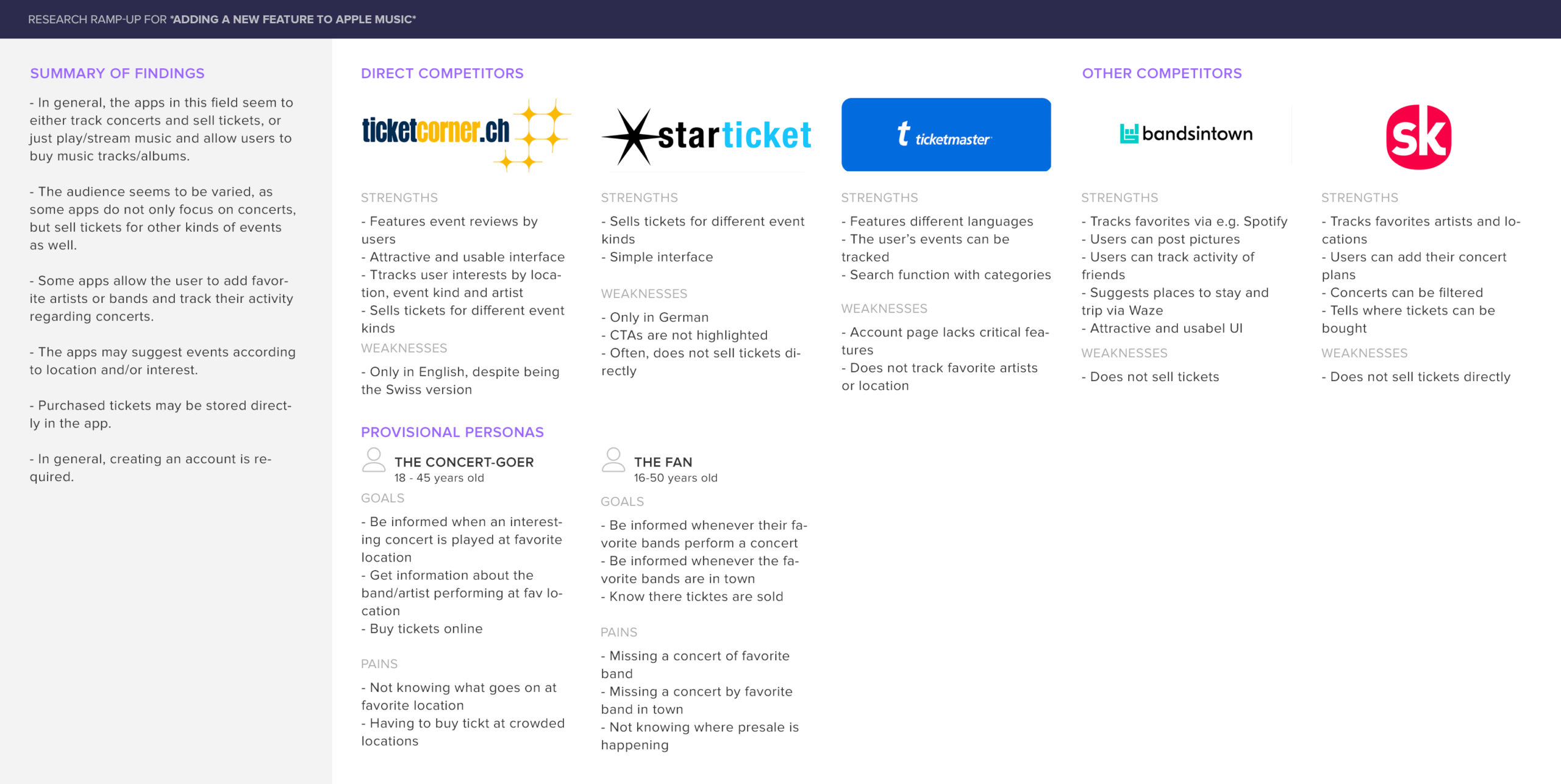
In order to get to know what the competition was already offering, I conducted a competitor analysis. To find out more about concert-goers (their habits and who they were demographically), I created an online questionnaire with Google Forms. This allowed me to investigate how they stayed informed about the concerts of their favorite bands/artists. Moreover, it allowed me to discover how popular buying concert tickets via app would be, what the users would expect from such an app and what their experiences were, if they had already used such apps.
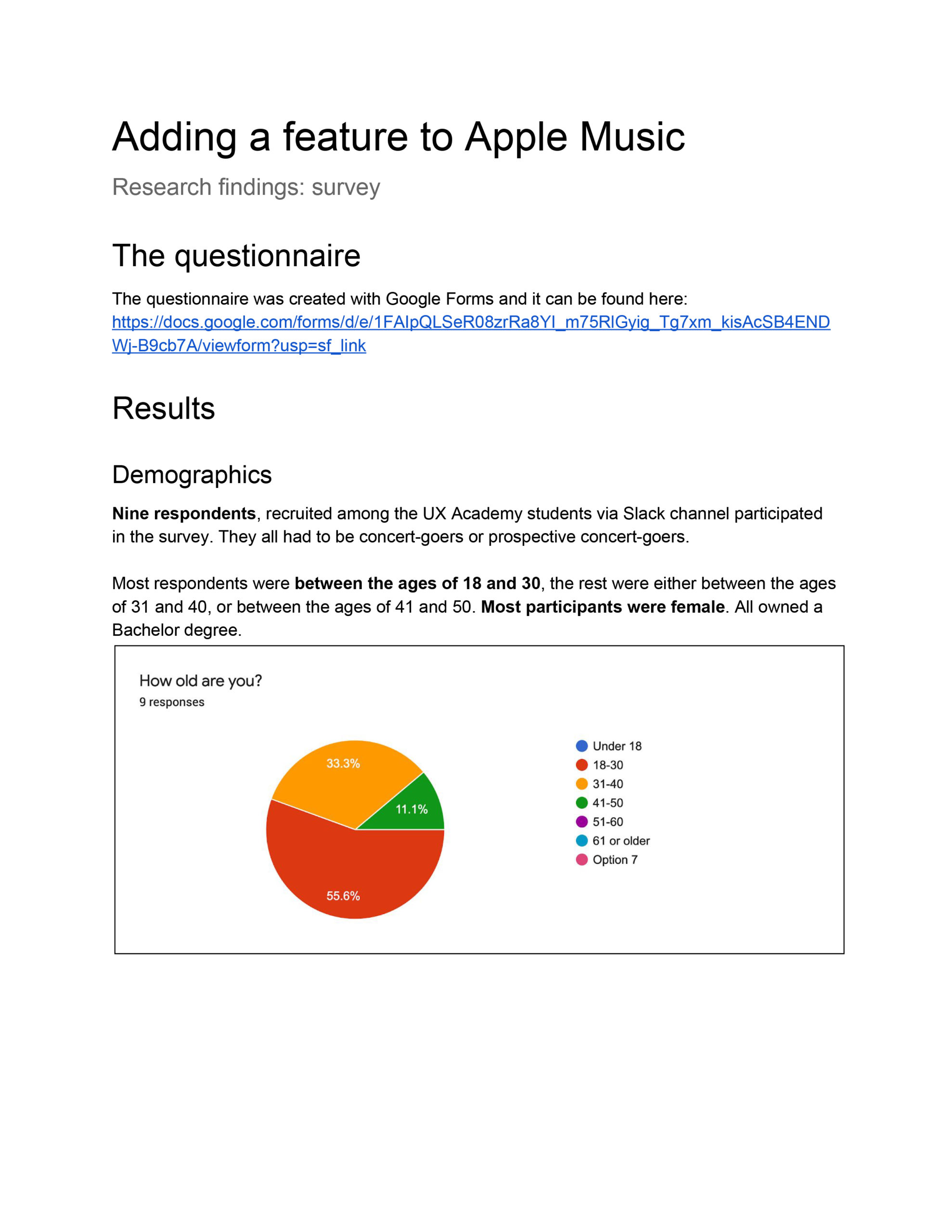
It was quite interesting to find out that only a few respondents used Apple Music, with Spotify being the favorite app. They only bought concert tickets online, usually via website, far less via app. Thanks to these findings I was able to develop a persona that would represent the users.
The competitor analysis showed that in general, users were able to track their favorite bands and synchronize the app with their favorite music app, being it Apple Music or Spotify. The events were not limited to concerts, but included also other kinds of events.
2 - Define
With all the information I gathered during the previous stage, I was now ready to create design the task and the user flow that would show the steps required to purchase a ticket with this new feature I would add to Apple Music.
Being able to track the favorite artists and bands, the user would probably access the concert page after receiving a notification that the tracked artist or band would perform neaby.
3 - Ideate
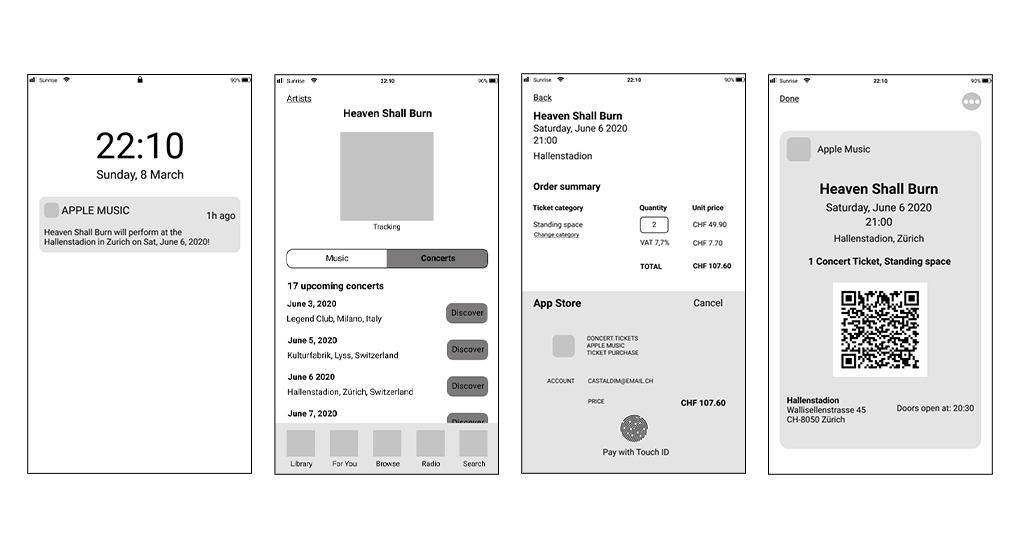
After deciding how the flow of purchasing a ticket would be, I started to create the wireframes with Figma. The Information Architecture had to match that of the Apple Music app.
In order to test if the ticket purchase flow was logical, I conducted the first usability tests using Maze. As the results were promising, I applied the feedback I received while focusing on the next substep, i.e. creating the mockup.
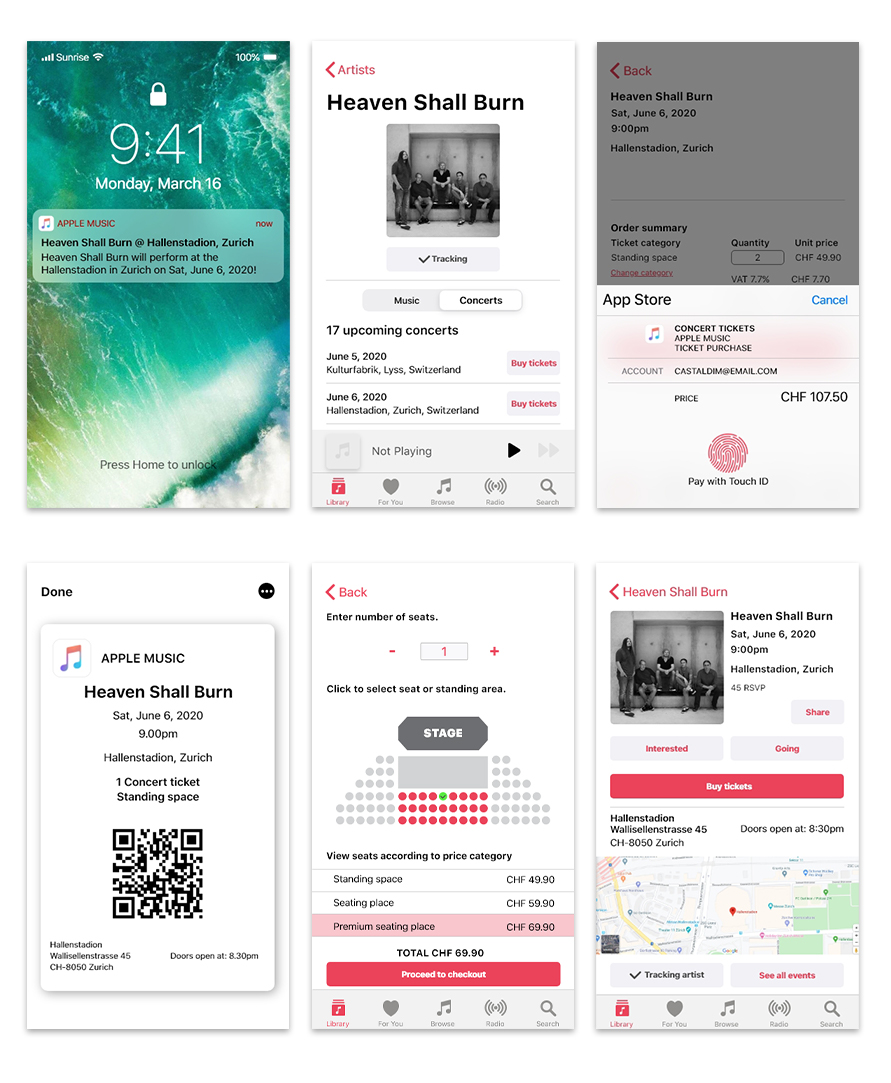
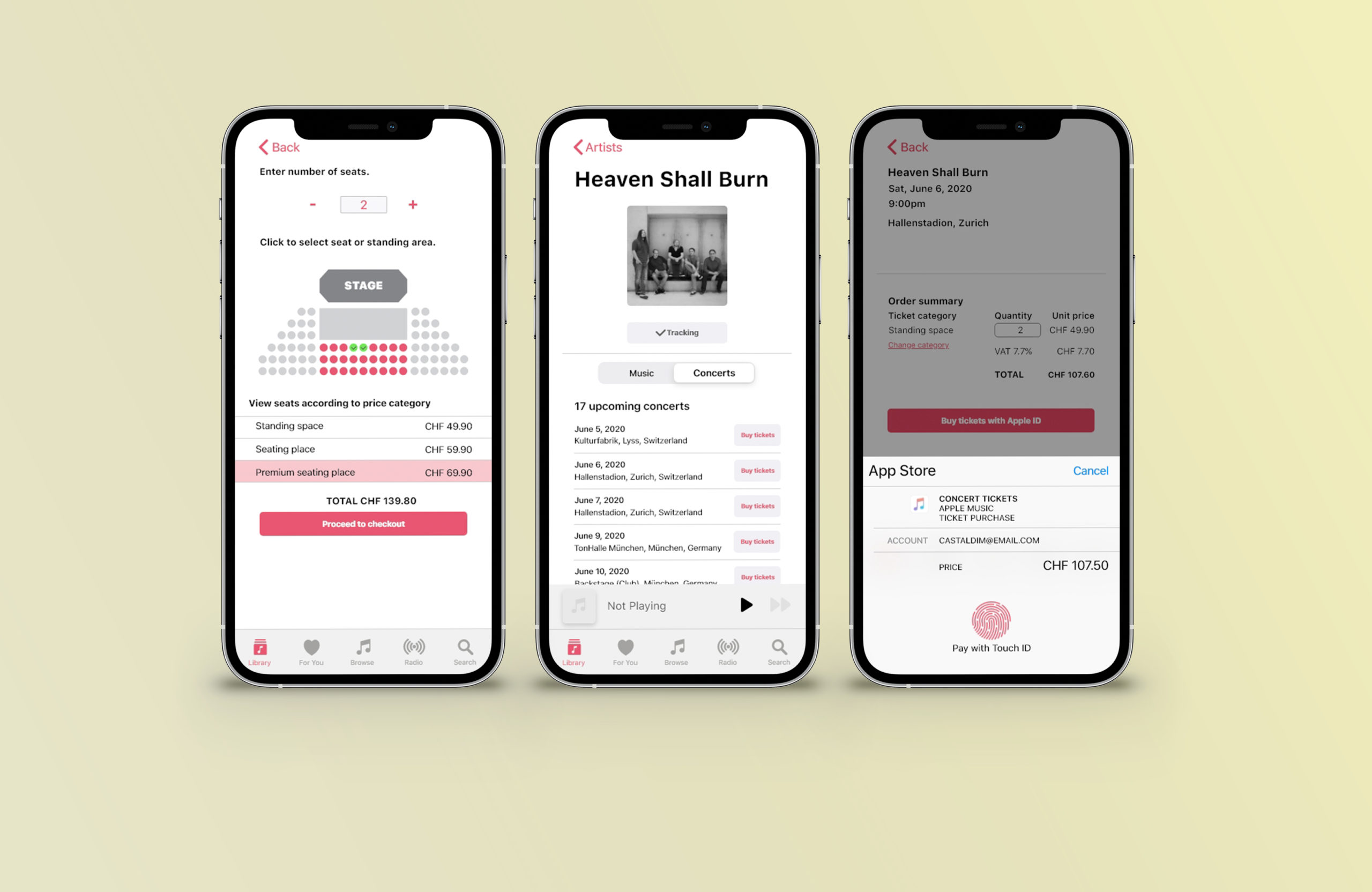
As iOs UI elements were not available for Figma, I chose to user Adobe XD to create the high-fidelity screens. Following the UI guidelines, I integrated existing elements and added new ones when I needed it, always trying to make the UI feel like that of the original Apple Music app.
4 - Prototype
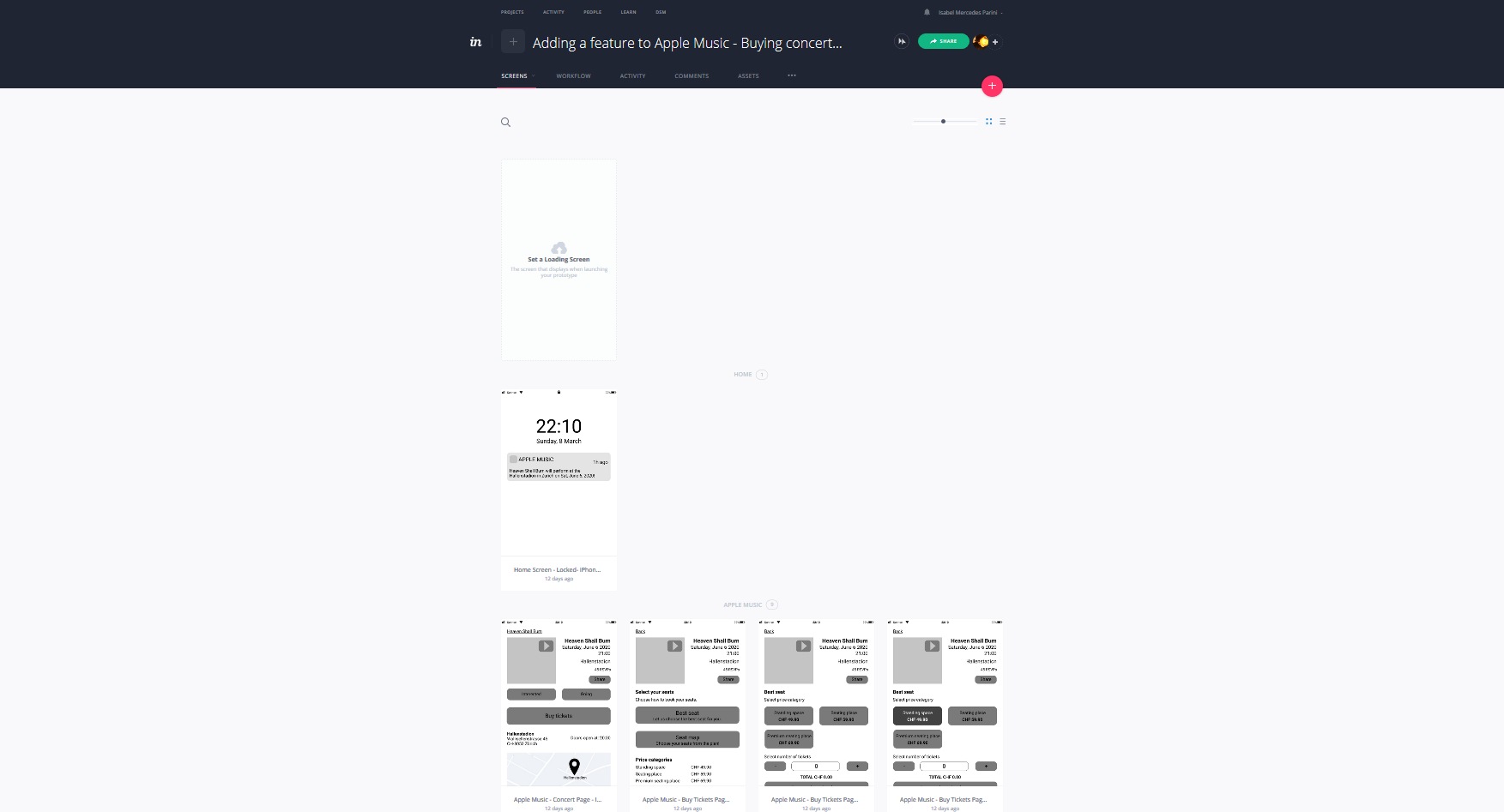
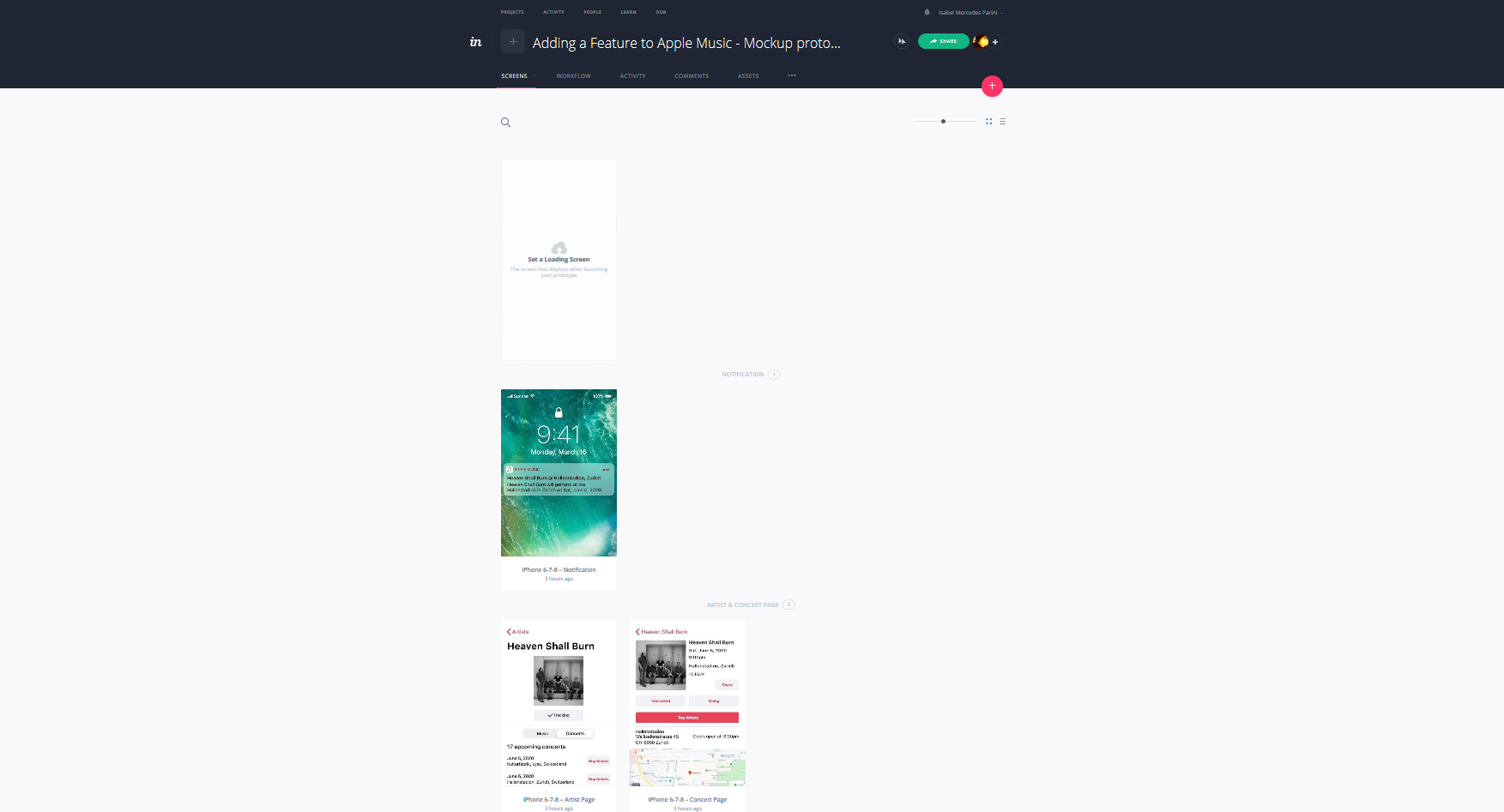
I created two protoypes: one with the wireframes, as already anticipated in the previous section, and one with the mockup.
Both prototypes were created using InVision and they helped me out figuring out which other screens I had to design to complete the flow for the next step, i.e. the test phase.
5 - Test
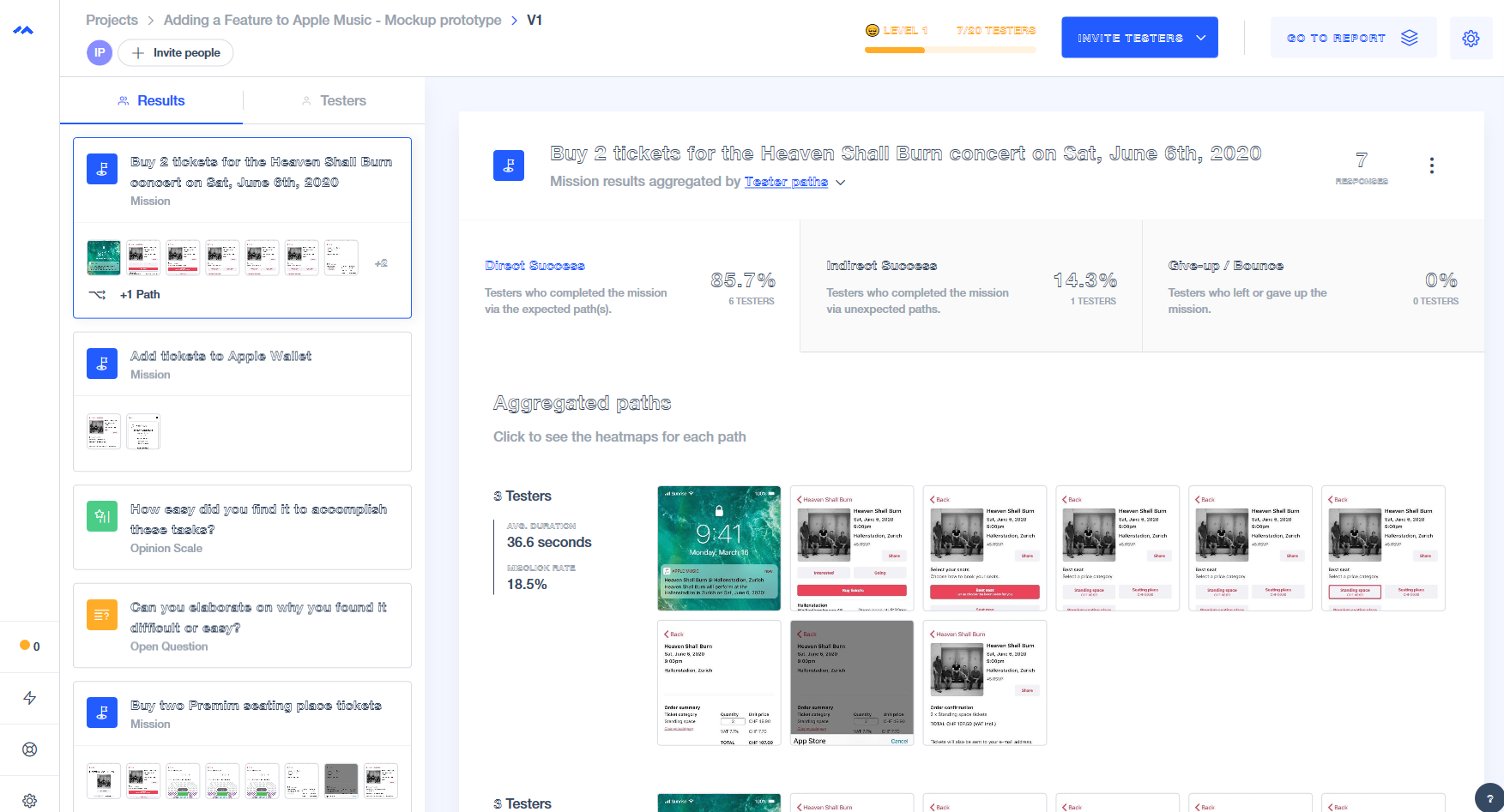
For both tests, I used Maze.
The wireframes test ran smoothly, with users being able to complete all tasks within a reasonable amount of time. A suggestion to change the default ticket amount to 1 instead of zero was applied to the mockups.
Testing the mockups allowed me to gather valuable insights that led to changes in the wording of some buttons, as well as to improvements of the seat map feature that puzzled some of the participants.
Both test sessions led to the creation of a report and of an Affinity Map.
Conclusion
Being the second independent project, applying the steps of the Design Thinking process was almost effortless. Moreover, being a project in which a feature had to be added to an existing app, it was clear which substeps had to be carried out.
Adding a feature to an existing app seemed challenging at first, as I would have to follow already existing guidelines and patterns. However, this made the whole process of actually creating the layout easier.
In order to ensure an optimal experience, I decided to run two usability tests during the ideate phase, forseeing that the biggest changes might be required before starting with the mockup. Instead, the test on the mockup highlighted the biggest issues, which helped me polishing out the screens.
Despite the challenge of working within an existing framework, adding a feature to an existing app was interesting and useful, as it allowed me to get to know another real-life scenario.
Selected Works

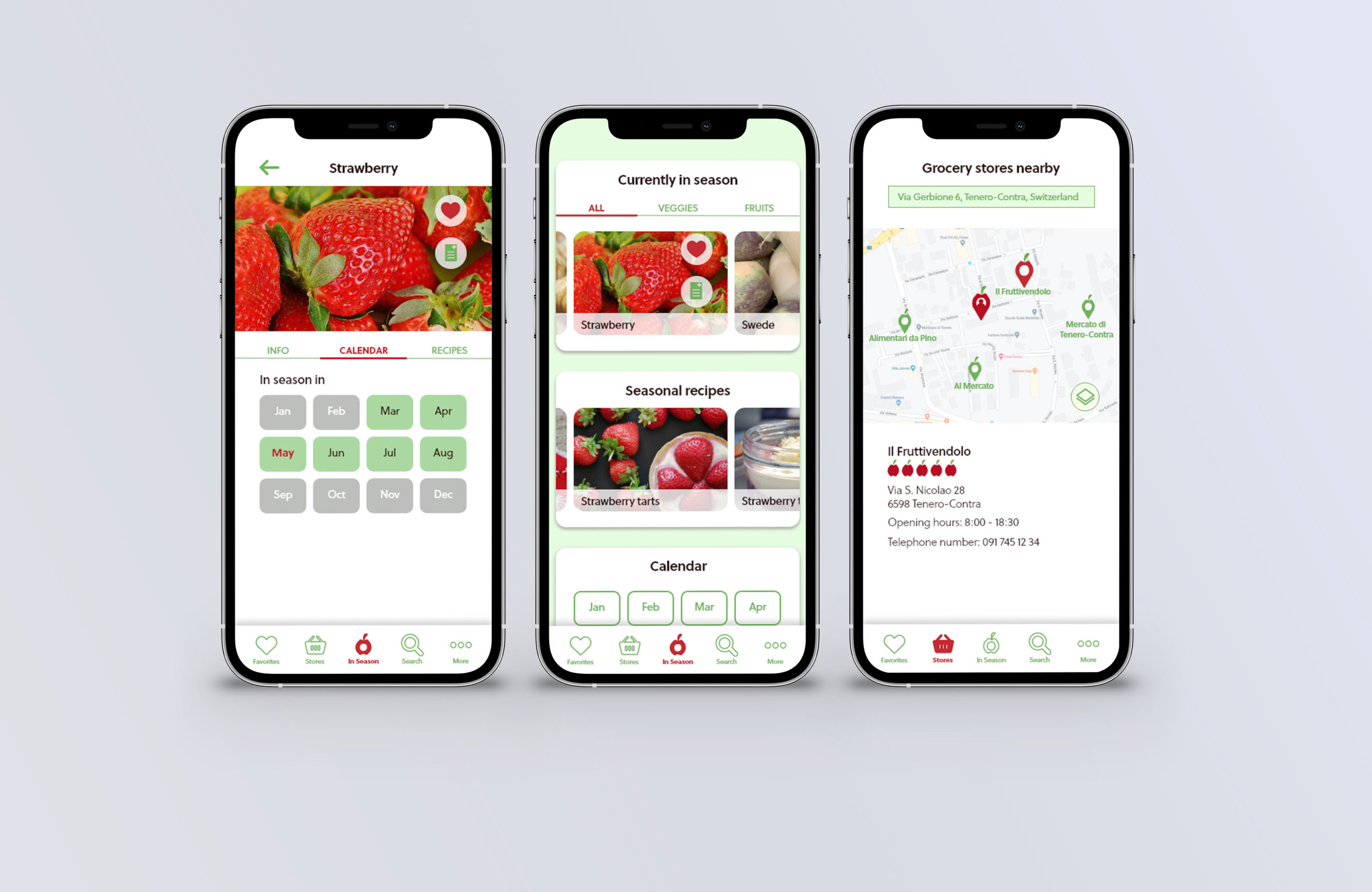
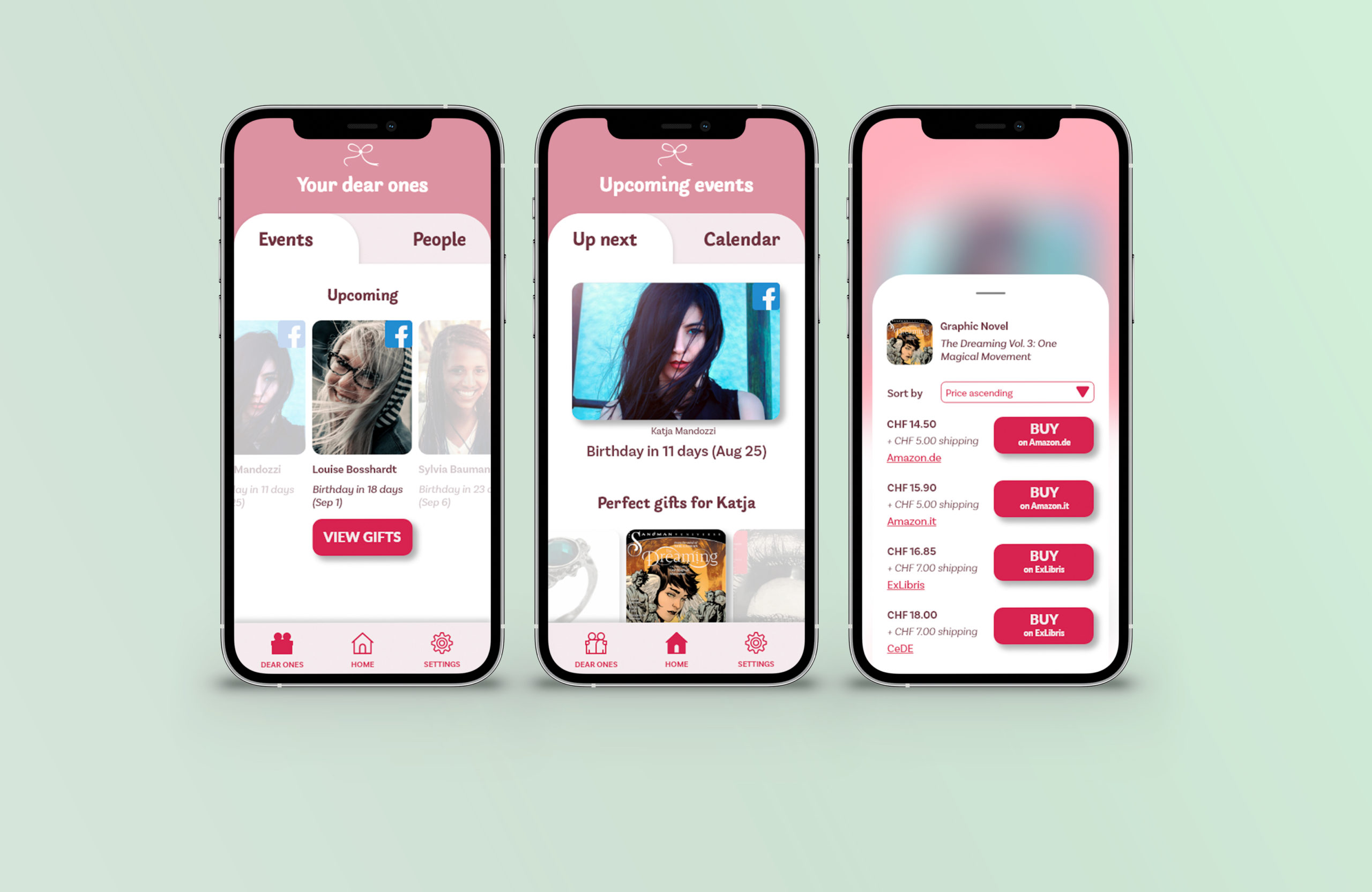
SeasonalEnd to end app

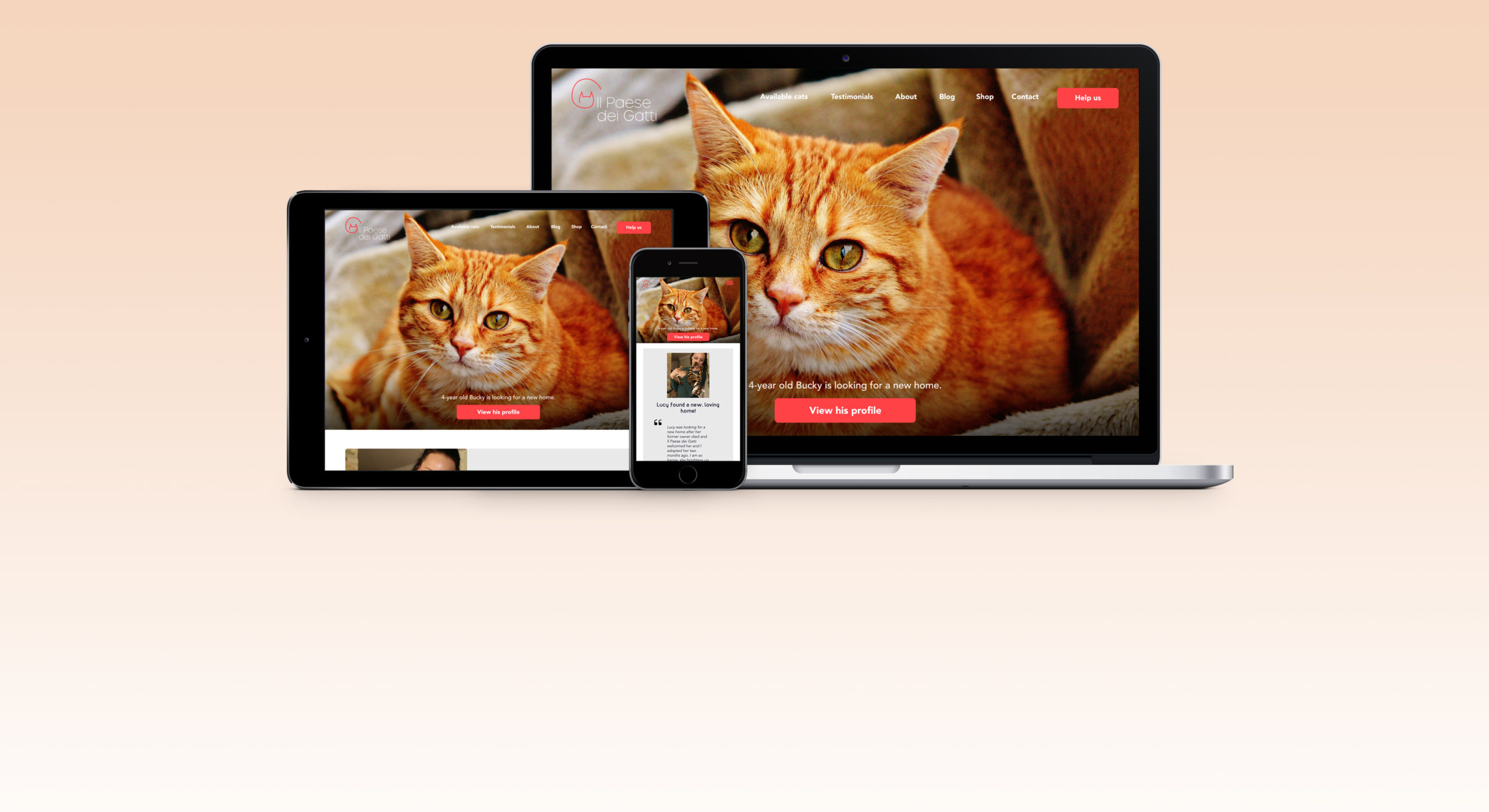
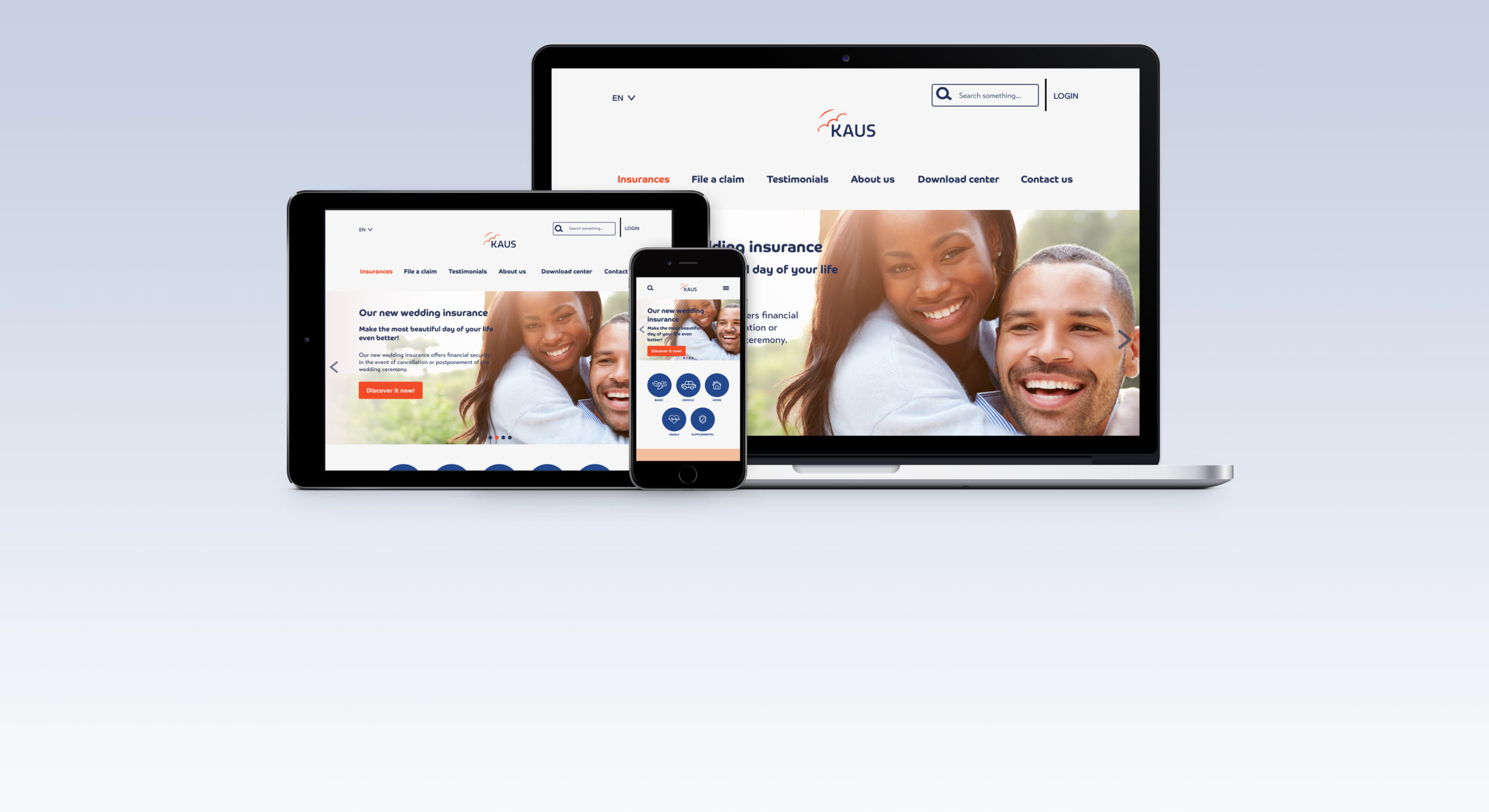
Il Paese dei GattiResponsive website & logo

Apple MusicAdding a feature to an existing app

DorakyEnd to end app

KAUSResponsive website & logo
Contact
Isabel Mercedes Parini
Calzania 12
CH-6653 Verscio
pariniim@gmail.com
LinkedIn
Dribbble
© Isabel Mercedes Parini 2023
Website built with Semplice